「自社のウェブサイトの状況を社内で簡単に共有したい」
「Googleアナリティクスのデータを分かりやすくまとめたい」
「報告用にレポートを作成するのが大変」
―これらは多くの企業のWeb担当者さんからよく耳にするお悩みです。
実際、GoogleアナリティクスのデータをExcelなどで手入力している方もいらっしゃるかもしれません。ウェブサイトの状況を社内で情報共有する際、データの抽出からレポート作成に至るまで、多大な時間と労力が必要になることは否めません。
このような状況において、効率化の鍵となるのがGoogleが提供する「Looker Studio(ルッカースタジオ)」です。このツールを活用すれば、レポート作成の工数を大幅に削減し、よりスムーズな情報共有が可能になります。
本記事では、「Looker Studio」の特徴と使い方、実際のレポート作成方法について、具体的に解説していきます。ぜひ日々の業務の改善に役立ててください。
※2022年10月に「Googleデータポータル」は「Looker Studio」という新しい名称に変更されました。
参考記事:統合ビジネスインテリジェンスプラットフォーム、Lookerの次なる進化の紹介/Google Cloud公式
【初心者向け】Looker Studioの使い方がわかる!
Looker Studioの特徴や設定方法、実際にデータソースを接続してレポートを作成する方法をまとめたお役立ち資料をご用意しました。
Looker Studioの基礎を学び、ビジネスに活かしましょう!
⇒【DL無料】Looker Studio設定&活用ガイド
Looker Studioとは
「Looker Studio(ルッカースタジオ)」は、Googleが提供する無料のレポート作成ツールです。データを視覚的に分かりやすいダッシュボード形式で表示し、カスタマイズされたレポートを作成することができます。
もともと「Googleデータポータル」と呼ばれていたこのサービスは、2022年10月に「Looker Studio」という新しい名称に変更されました。
Looker Studioの最大の特徴は、Googleアナリティクス、Google広告、Googleサーチコンソールなど、800種類以上のさまざまなデータソース(コネクタ)に接続ができる点です。
異なるサービスからのデータをLooker Studioに集約したり、組み合わせたりして詳細な分析やレポートを作成できます。
※Google以外のサービスと接続する際、有料のパートナーコネクタが必要な場合もあります。
Looker Studioの特徴や設定方法、実際にデータソースを接続してレポートを作成する方法をまとめたお役立ち資料をご用意しました。
Looker Studioの基礎を学び、ビジネスに活かしましょう!
⇒【DL無料】Looker Studio設定&活用ガイド
Looker Studioのレポートの特徴
Looker Studioのレポートは、以下の特徴が挙げられます。
- カスタマイズ性が高い
Looker Studioのレポートはカスタマイズ可能です。
ドラッグ&ドロップ式のインターフェースを使って、テキストボックス、画像、図表などを自由に配置し、独自のレポートを簡単に作成できます。 - リアルタイムデータの統合
Googleアナリティクス、Google広告などのリアルタイムのデータソースと接続し、最新のデータを常に反映できます。 - 視覚化に役立つ豊富なオプション
表、グラフ、チャートなど視覚化に役立つ多彩なオプションを利用して、インタラクティブなレポート作成が可能です。 - 複合データソースの統合
異なるデータソースを1つのレポートに統合することができます。
例えば、販売データ、マーケティングデータ、顧客データを一つのレポートで総合的に分析することができます。 - アクセシビリティ性が高い
オンラインプラットフォームであるため、インターネットに接続できる環境であれば、どこからでもアクセスし、データの確認やレポートの編集ができます。 - レポートのテンプレートが用意されている
時間が限られている場合でも、既存のテンプレートを使用して迅速にレポートを作成することができます。 - 広範なデータソース(コネクタ)が揃う
800種類以上の無料および有料のデータソース(コネクタ)がサポートされています。
接続可能なデータソースの種類一覧
Googleが提供する無料のコネクタを通じて接続可能なデータソースは、以下の通りです。(※2024年2月時点)
| データソースの種類 | |
| Googleアナリティクス | Googleアドマネージャー |
| Google広告 | Microsoft SQL Server |
| Googleスプレッドシート | MySQL |
| Looker | PostgreSQL |
| BigQuery | Search Console |
| AppSheet | Tables by Area 120 |
| Amazon Redshift | キャンペーンマネージャー |
| Apigee | ディスプレイ&ビデオ 360 |
| Cloud Spanner | データの抽出 |
| Cloud SQL for MySQL | 新しい検索広告 360 |
| Google Cloud Storage | 検索広告 360 |
| YouTube アナリティクス | ファイルのアップロード |
Looker Studioを使用することで、Googleスプレッドシート、Google広告、Googleアナリティクスなど、Googleマーケティングプラットフォームのサービスやその他のデータにアクセスすることができます。
さらに、Looker Studioパートナーが作成したコネクタは、コミュニティコネクタデベロッパープログラムを通じて利用可能です。
Looker Studioに対応したコネクタの種類は以下の公式サイトから確認できます。
参考:コネクタ ギャラリー
Looker Studioの始め方
ここでは、Looker Studioのログイン方法とレポートの立ち上げ方について解説します。
1.Looker Studioにログインする
.jpg?width=800&height=500&name=d561dbc2-6f22-4f64-91b0-0ff3bda94e7c%20(1).jpg)
まず「Looker Studio」のページを開き、Googleアカウントへログインします。
※ログインする際の注意点
Looker Studioでレポートを作成する際、使用するデータソースにアクセス権限を持つGoogleアカウントでログインしてください。例えば、Googleアナリティクスへのアクセス権限がないアカウントでログインした場合、Looker Studioではそのデータを使用することができません。
2.レポートを選択する
.png?width=800&height=298&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-26%20173535%20(1).png)
Looker Studioでレポートを作成するには、「空のレポート(新規作成)」または「テンプレートを使って開始(テンプレート)」のどちらかを選択します。
3.接続するデータを選択する

「データのレポートへの追加」画面で、Looker Studioに接続したいデータソースを選択します。今回は、Googleアナリティクスに接続してレポートを作成します。
.png?width=800&height=326&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-26%20175349%20(1).png)
Googleアナリティクスのアカウントとプロパティを選択し、追加を押します。
ここまでで、Looker Studioのログインとレポートの初期設定は完了です。
レポートの作り方
ここからは、データソースのなかでもよく利用される「Googleアナリティクス」を例に挙げ、実際にLooker Studioを使ったレポートの作成方法について解説します。.jpg?width=600&height=339&name=34189a6f-7182-41bd-a4fc-404e640b718d%20(1).jpg)
この記事では、デモアカウント「Google Merch Shop」に接続してレポートを作成します。
レポートを作成する際のポイント
レポート作成に取り掛かる前に、レポートをどのように活用するか、目的を明確に定めることが重要です。
特に、以下の点を考慮しましょう。
- レポートの目的を決める
レポートを作成する目的を明確にします。レポートの方向性が決まっていないと、いざ取り掛かったものの、結果的にまとまらず時間と労力だけがかかってしまう可能性があります。 - データの明確化
必要なデータを考え、簡単にリスト化してみましょう。
作成したレポートからどのような示唆を得たいのかを考えると良いでしょう。
(例)月別アクセス数、訪問者の性別比率、コンバージョン数の推移など - レポートの対象者
作成したレポートを誰が見るのかを考慮し、対象者に合わせた内容と表現をイメージします。 - レイアウト
レポートのレイアウトを事前にイメージし、データを入れる前にレイアウトの構想を練ります。
これらの準備を事前に整えておくと、作成したレポートの質や、作成過程をスムーズに進めることができます。
では、実際にレポートを作っていきましょう。
1.レポートの新規作成
.png?width=600&height=338&name=03e314cbe804d63a08a74015d6db84f2%20(1).png) Googleデータポータルの管理画面
Googleデータポータルの管理画面Googleデータポータルでは、すでに用意されているテンプレートを選択してレポートを作成することができますし、「空のレポート」から新規にレポートを作成することも可能です。
レポートは編集中に自動で保存されるため、保存を忘れ心配はありません。
それでは、新しいレポートの作成を始めましょう。
- STEP
「空のレポート」を選択する
.png?width=600&height=338&name=b5f9080a54df7ec5ec801875204197b8%20(1).png)
「空のレポート」を選択し、新しくレポートを立ち上げます。
- STEP
「Googleアナリティクス」のデータソースに接続する

新しくページを立ち上げると、「データのレポートへの追加」が表示されます。
ここでは、どのデータソース(コネクタ)と接続してレポートを作成するかを選びます。
データソースとの接続がされると編集画面に切り替わります。
Looker Studioのレポート編集画面は、以下の構成になっています。メニューバー ページやデータの追加、グラフの挿入など、さまざまな表現方法やツールを選択できます。 キャンバス テキストやグラフを配置するレポートの作業エリアです。 データ 使用するディメンションや指標、フィルタ等のデータ設定や、色やフォントなどのスタイル設定ができます。 - STEP
レポート名を変更する(任意)
.png?width=576&height=184&name=a1074c34-a3d4-4d44-aff6-7ff80717a841%20(1).png)
編集画面の左上から「無題のレポート」と表示された部分を選択すると、レポートのタイトルが変更できます。
任意のレポート名に変更してください。
2.スコアカードの作成方法

まずはじめに、スコアカードを作成します。
スコアカードを用いることで、特定のディメンションの指標を一目で確認することができます。
例えば、ウェブサイトの訪問者数やコンバージョン率など、主要な指標をすばやく把握するのに適しています。
- STEP
メニューバー > グラフを追加 > スコアカードを選択
.png?width=600&height=315&name=af08a06c-70e8-456e-a14c-32ad82f24721%20(1).png)
選択すると、スコアカード(指標の数値)がキャンバスに挿入されます。
- STEP
レポートに表示する指標を選択する
.png?width=600&height=313&name=f4a015f3-243b-4112-996e-91758eab889a%20(1).png)
『データ』セクション内の「指標」から変更をが可能です。
例として、この指標を「セッション」に変更してみましょう。.png?width=600&height=366&name=ef34eff7-3896-4397-b480-45e0b80a1b75%20(1).png)
一覧から指標を探すか、または表示させたい指標名(例:セッション、新規ユーザー、ページビュー数など)で検索すると、簡単に見つけることができます。
.png?width=237&height=154&name=e4a7b9fd-7d41-4021-9333-ad9412ee9f30%20(1).png)
指標を選択すると、表示される指標が切り替わり、スコアカードも「セッション」の数値に更新されます。
3.レポートの期間設定
特定の期間にわたる指標の数値を表示させたい場合、『メニューバー』から「期間設定」を挿入してください。
- STEP
メニューバー > 挿入 > 期間設定を選択
※「コントロールを追加」からでも選択できます。
.png?width=600&height=470&name=c96a5254-5be9-4e00-96e6-1ee6ca8d892b%20(1).png)
- STEP
期間を選択 > レポートに表示したい期間を指定する
.png?width=600&height=510&name=410fce25-7a8b-47f2-ac3f-46a3d3626a03%20(1).png)
- STEP
指定した期間に指標が切り替わる
「期間設定」を用いて期間を指定すると、スコアカードやその他のデータ指標が自動的に選択した期間のデータに更新されます。
一方、特定の指標の期間を固定したい場合は、以下の設定手順を行なってください。
-
表やグラフ単体を期間指定したい場合
.png?width=600&height=314&name=764bdf98-f617-4530-ab89-96c7ee31d427%20(1).png)
特定の表やグラフのみに期間指定を適用したい場合、該当するオブジェクトを選択した状態で、『データ』セクション内の「デフォルトの日付範囲」から期間を手動で調整することが可能です。
※この方法で設定した期間は、「期間設定」による変更の影響を受けず、レポートの数値は個別に設定した期間(カスタム)に基づいて表示されます。
4.期間グラフの作成方法
.png?width=600&height=362&name=4a3dd796-24b6-4115-84a3-c6dcbd47b7d9%20(1).png)
時系列グラフを用いることで、年、月、日ごとの指標の推移を分かりやすく視覚化できます。
このグラフの特徴は、一目で数値の増減を把握できる点にあります。
- STEP
メニューバー > グラフの追加 > 期間(期間グラフ)を選択
.png?width=600&height=312&name=72a68f1b-465d-4c2b-853f-03f44ad21e76%20(1).png)
「期間グラフ」を選択すると、キャンバス内にグラフが表示されます。
デフォルトでは「表示回数」の指標がグラフ化されています。.png?width=600&height=374&name=541211d4-c4bf-4edb-a67c-a447729ebe04%20(1).png)
- STEP
複数の指標をグラフに表示させる
今回は「セッション数」、「表示回数」、「新規ユーザー数」をグラフで表します。
指標の項目に「セッション」「新規ユーザー」を追加しましょう。
(デフォルトで「表示回数」は指標に含まれていますが、必要に応じて変更してください。).png?width=600&height=315&name=b23182f4-c56a-448e-96f8-ededa807e209%20(1).png)
「セッション」、「表示回数」、「新規ユーザー数」の3つの指標を追加すると、以下のような「期間グラフ」が表示されます。
.png?width=600&height=382&name=cb045478-cdf3-48be-926f-c760a7494ff2%20(1).png)
ただし、「表示回数」と比較して、「セッション数」と「新規ユーザー数」の数値に大きな差があるため、現在のグラフでは推移が読み取りにくくなっています。
解決策として、「表示回数」を棒グラフに変更し、グラフの軸を適切に調整しましょう
グラフのスタイルを変更する方法
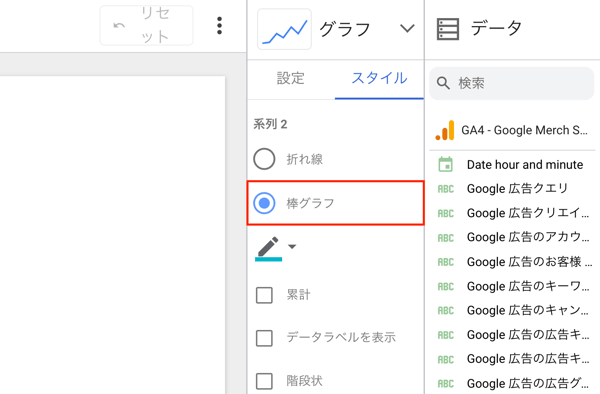
グラフのスタイルは、『データ』セクション内にある「スタイル」タブから変更できます。
ここでは「表示回数」の線グラフの色は水色なので、「系列2」のスタイルを調整します。

該当するグラフ(表示回数=系列2)を「棒グラフ」に変更する。.png?width=600&height=275&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-31%2012.05.07%20(1).png)
グラフの軸(Y軸)を右へ変更する(指標に合わせて変更してください。).png?width=600&height=383&name=f4c4d405-649b-48ac-b0aa-0274048ead36%20(1).png)
年別や月別での推移を確認したい場合は、「データ」セクション内のディメンションを「日付」から「年」や「月」に変更することで、それらの期間のデータを確認できます。.png?width=600&height=298&name=dd466d1d-dac4-477a-9e93-f30fd8d83050%20(1).png)
5.円グラフの作成方法
- STEP
メニューバー > グラフの追加 > 円を選択
.png?width=600&height=351&name=b9704171-e226-4a4c-85bc-0181f5b34084%20(1).png)
- STEP
円グラフの指標を変更する
円グラフを追加すると、下図のように「イベント名」と「表示回数」が指標に設定されたグラフが表示されます。
.png?width=600&height=440&name=16d1c631-68fb-4659-98d5-96b41a7dd407%20(1).png)
今回は、サイト訪問者の「デバイス カテゴリ」をグラフ化するために、データのディメンションを「デバイスカテゴリ」に、指標を「セッション」に変更します。.png?width=600&height=324&name=10247164-636d-4432-a3e4-cefbff6e1b8f%20(1).png)
円グラフは、「デバイス カテゴリ」だけでなく、訪問者の性別比率やサイトへの流入元となるチャネルなどの割合を視覚的に示すのに適した表現方法です。
6.表の作成方法
表を使用すると、1つのディメンションに対して複数の指標を設定し、数値を確認することができます。
例えば、月ごとにセッション数、新規ユーザー数を確認したい場合、ディメンションに「年、月」を指定することで、指定した指標を一覧で確認できます。
- STEP
メニューバー > グラフを追加 > 表を選択
.png?width=600&height=289&name=8ae570cd-e951-4083-b29a-c2833368941d%20(1).png)
- STEP
ディメンションと指標を変更
.png?width=600&height=305&name=d91ac176-6e70-46f2-b609-312967121f20%20(1).png)
今回のレポートでは、ディメンションに「年、月」を指定し、指標に「セッション」「新規ユーザー数」を設定しています。
- STEP
レポートの項目名を変更する(任意)
ディメンションや指標の項目名は、自由に変更することができます。
.png?width=600&height=225&name=81613f31-e5b6-4fc1-9a41-e421114bb228%20(1).png)
指標の左にある「AUT」を選択します。.png?width=600&height=371&name=82e2c71f-dd05-408f-885d-6b3d636e0929%20(1).png)
名前を「セッション」から「アクセス数」に変更すると、以下のように表の表示項目が変更されます。.png?width=600&height=454&name=ea115f25-f3d4-469b-8a26-4cd5dfe738d4%20(1).png)
専門用語に馴染みのない方にも理解しやすいように、項目名を調整すると良いでしょう。
レポートをプレビュー画面で確認する方法
.png?width=600&height=135&name=9bf03914-b2d5-437a-a058-6b85daa36996%20(1).png)
『メニューバー』右上にある「表示」ボタンを選択すると、レポートのプレビュー画面が開きます。再び編集モードに戻りたい場合は、「編集」をクリックすると、編集画面に戻ることができます。
レポートを社内、他者に共有する方法
レポートを社内や外部の人に共有する場合は、『メニューバー』右上の「共有」ボタンを選択してください。
.png?width=600&height=122&name=6b025855-29d6-4b8e-b349-a96b848185bf%20(1).png)
- 『メニューバー』右上の「共有」ボタンを選択
- 「ユーザーやグループを追加」欄に対象者の「メールアドレス」を入力
- 「完了」を選択
ただし、レポートの編集は「オーナー」権限を持つユーザーのみが行えます。
他のユーザーがレポートを編集するには、「メニューバー」の「ファイル」から「コピーを作成」を選択して、独自のコピーを作成する必要があります。
Looker Studioを使って業務を効率化!
本記事ではLooker Studioの基本的な使用方法について説明しました。
しかし、このツールには今回ご紹介した内容以外にも多くのレポート作成機能が含まれています。
様々なレポートを作成してみることで、新しい発見があるかもしれません。
また、Looker Studioで一度レポートをテンプレートとして保存しておけば、別のウェブサイトのレポートを作成する際にはデータソースの接続のみで済みます。これにより、Googleアナリティクスの管理画面を都度確認する手間も省けます。
日々のウェブサイトの状況を把握し、効率的に管理するために、Looker Studioを活用してみてください。
Looker Studio(旧Googleデータポータル)の特徴や設定方法、そして実際にデータソースを接続してレポートを作成する方法についてまとめたお役立ち資料をご用意しました。
Looker Studioの基礎を学び、ビジネスに活かしてみましょう!
⇒【DL無料】Looker Studio設定&活用ガイド
.jpg)
