2023年7月1日をもって、「Googleアナリティクス(ユニバーサル アナリティクス)」のサポートが終了しました。
参考記事:ユニバーサル アナリティクスは Google アナリティクス 4 に置き換わりました/アナリティクス ヘルプ
この変更にともない、ウェブサイトのアクセス解析を行うためには、「Googleアナリティクス4(GA4)プロパティ」への移行、または新規導入が必要となります。
しかし、多くの方が「GA4への移行方法が分からない」や「導入するには何から始めればいいか分からない」といった疑問や不安を感じているかもしれません。
この記事では、初心者にも分かりやすいようGA4の設定方法をまとめています。GA4の設定方法には画像付きで解説していますので、ぜひ参考にしてみてください。
はじめてGoogleアナリティクス4を学ぶ方へ
GA4の基本をまとめた、初心者にもわかりやすいお役立ち資料をご用意しました。
今すぐダウンロードして、GA4の基礎知識を身につけましょう!
⇒【DL無料】基本から学ぶ!Googleアナリティクス4
Googleアナリティクス4 プロパティとは
.jpg?width=1089&height=192&name=c578f56e-5ff1-4cf9-9a49-8bc5f53557e9%20(1).jpg)
Google アナリティクス4(GA4)プロパティとは、ユニバーサル アナリティクス(Universal Analytics=UA)の次世代版として2020年10月にリリースされたアクセス解析ツールです。
GA4をウェブサイトに導入することで、サイトに訪れるユーザーがどこからアクセスしているのか、ウェブサイトのどんなページを見ているのか、ユーザーの年齢や性別といったさまざまなデータをレポートで確認することができます。
なぜGA4が登場したのか?
GA4の登場した背景は、現代のデジタルマーケティングやデータ分析のニーズが関連しています。
ユーザーが複数の端末を持つ時代に
近年、オンライン上でのユーザーの行動や環境は大きく変化しています。
従来のUAでは、ユーザーが異なる端末(PC、スマホ、タブレットなど)を使用する場合、それぞれ別のユーザーとしてデータが計測されていました。これにより、ユーザーの行動を端末をまたいで精度高く分析することが困難でした。
GA4は、このような複数の端末やプラットフォーム(ウェブサイトやアプリ)をまたぐユーザーの行動を一元的に追跡し、適切なデータを収集することが求められるようになりました。
プライバシー規制の強化のため
近年、インターネットユーザーのデータプライバシーに対する関心は顕著に増加しており、これはデータ分析ツールにも大きな影響を与えています。
ユーザーデータの収集と処理に関する規制が厳しくなる中、Googleアナリティクスは新たなプライバシー基準に適応する必要がありました。
GA4の主な特徴
ウェブサイトとアプリを横断する計測ができる
UAでは、アプリのデータを分析のためには、「Firebase Analytics(ファイアベース アナリティクス)」という別のツールの利用が必要でした。
一方で、GA4では、単一のアカウント内でウェブサイトとアプリ上のデータを統合し、データ計測や分析を行うことができるようになりました。
機械学習を使った予測機能を搭載
GA4には、未来のトレンドやユーザー行動を予測する機能が新たに追加されました。
訪問者の過去の行動データ(例えば購入率や離脱率)を分析し、機械学習技術を用いて、特定のユーザーが将来購入する可能性が高いかどうかを予測します。
このような予測データを基に、高い購入確率を示すユーザーセグメントをターゲットにした広告配信を行うなど、マーケティング活動に積極的に活用することが可能です。
GA4内で収集可能なデータが増えた
GA4では「拡張計測機能」を通じて収集可能なデータの範囲が大幅に拡大しました。
拡張計測機能は、ウェブサイト上での特定のユーザー行動を自動的に追跡し、それらをイベントとしてGA4に送信する機能です。
追加のコーディングなしで多くの重要なユーザー行動を捉えることができます。
GA4内で収集可能になったデータには、以下のものが挙げられます。
・外部サイトへのリンクをクリックした数
・サイト内検索(検索機能がサイトに実装されている場合)
・ファイルのダウンロード数
・サイト内のYoutube動画の再生回数
関連記事:Googleアナリティクス4(GA4)の特徴と押さえておきたい基礎知識
UAとGA4のアカウント構成の違い
Googleアナリティクスのアカウント構成には、ユニバーサル アナリティクス(UA)とGoogle アナリティクス4(GA4)の間で大きな違いがあります。

| ユニバーサル アナリティクス | Googleアナリティクス4 |
| 3層構造(アカウント > プロパティ > ビュー)による細かいデータ分析。 | 2層構造(アカウント > プロパティ)でウェブとアプリのデータを統合。 |
ユニバーサル アナリティクスのアカウント構成
UAでは、アカウント構成は「アカウント」、「プロパティ」、「ビュー」という3つのレベルで構成されています。
- アカウント
Googleアナリティクスのアカウントです。複数のプロパティを管理できます。 - プロパティ
ウェブサイトやアプリなど、データ収集対象の単位です。 - ビュー
プロパティ内のデータを特定の条件でフィルタリングした表示です。カスタムレポートや特定のユーザーセグメントに焦点を当てた分析が可能です。
Googleアナリティクス4のアカウント構成
GA4では、アカウント構成がより単純化されており、「アカウント」と「プロパティ」の2つのレベルで構成されます。
- アカウント
UAと同様に、Googleアナリティクスのアカウントです。 - プロパティ
GA4では、ウェブサイトとアプリのデータを同一のプロパティで統合して管理できます。ビューがなく、データストリームという概念が導入されています。
GA4では「ビュー」がなくなり、データのカスタマイズやフィルタリングは、レポートレベルで行うようになりました。また、UAとは異なり、ユーザーとイベントに基づいた柔軟なデータ分析が可能です。
ここまでをまとめると、UAの従来の階層構造は、特定のデータセットに対する詳細な分析に適しており、GA4はウェブサイトとモバイルアプリのデータを一元化し、より統合的な分析を行うことに特長があります。
GA4の基本をまとめた、初心者にもわかりやすいお役立ち資料をご用意しました。
今すぐダウンロードして、GA4の基礎知識を身につけましょう!
⇒【DL無料】基本から学ぶ!Googleアナリティクス4
GA4を設定する方法
Google アナリティクス4の設定は、一般的に以下の2つの方法があります。
- Googleタグマネージャー(GTM)を利用して設定する方法
- 直接サイトにGA4の計測タグを設置する方法
これらの設定方法の中で推奨とされているのが、Googleタグマネージャーを利用して設定する方法です。直接ウェブサイトにタグを設置する方法は、サイトのソースコードに記述するだけなので、シンプルで分かりやすいですが、他に利用しているツールなどのタグが増えると管理が複雑になります。
また、直接サイトのコードを書き換えるため、誤った変更をするとサイト自体の動作にも影響を及ぼす可能性があります。
一方で、Google タグマネージャーを使うと、一度設定をしてしまえば、タグの追加、削除、変更が管理画面上で容易にでき、さまざまなデータの計測にも利用可能です。
ここでは、Google タグマネージャーを利用してGA4を設定する方法について解説していきます。
関連記事:Googleタグマネージャーを使った一歩進んだアクセス解析
GA4を導入する手順
GA4を導入手順は以下の流れで進めます。
- Googleアナリティクスのアカウントを開設する
- プロパティを設定する
- ビジネスの概要を設定する
- ストリームを設定する
- タグ(トラッキングコード)を設定する
1.Googleアナリティクスのアカウントを開設する
まずは、Googleアナリティクス4にログインし「さっそく始める」をクリックします。
.jpg?width=800&height=387&name=8adf715e-d568-4328-af45-03a5c49c28ed%20(2).jpg)
アカウントの作成画面に移動したら「アカウント名」を入力しましょう。

アカウント名は、測定対象のウェブサイトを運営している企業などの団体、もしくは個人名・会社名などを設定します。
次に「アカウントのデータ共有設定」の項目で、Googleにデータを共有する場合チェックを入れます。

一般公開されることはないため、基本的にはすべてにチェックをつけても問題ありません。もし精密情報を扱う場合は、念のためチェックをオフにしておくと安心です。
最後に「次へ」をクリックしたら、Google アナリティクス4のアカウント開設が完了です。
2.プロパティを設定する
続いて「プロパティの設定」を行います。以下の3つを設定し、「詳細オプションを表示」をクリックしましょう。
- プロパティ名:分析したいウェブサイトの名前を入力
- レポートのタイムゾーン:「日本」を選択
- 通貨:「日本円(¥)」を選択

Google アナリティクス4での「プロパティ」は、測定対象となるWebサイトを指します。
3.ビジネスの概要を設定する
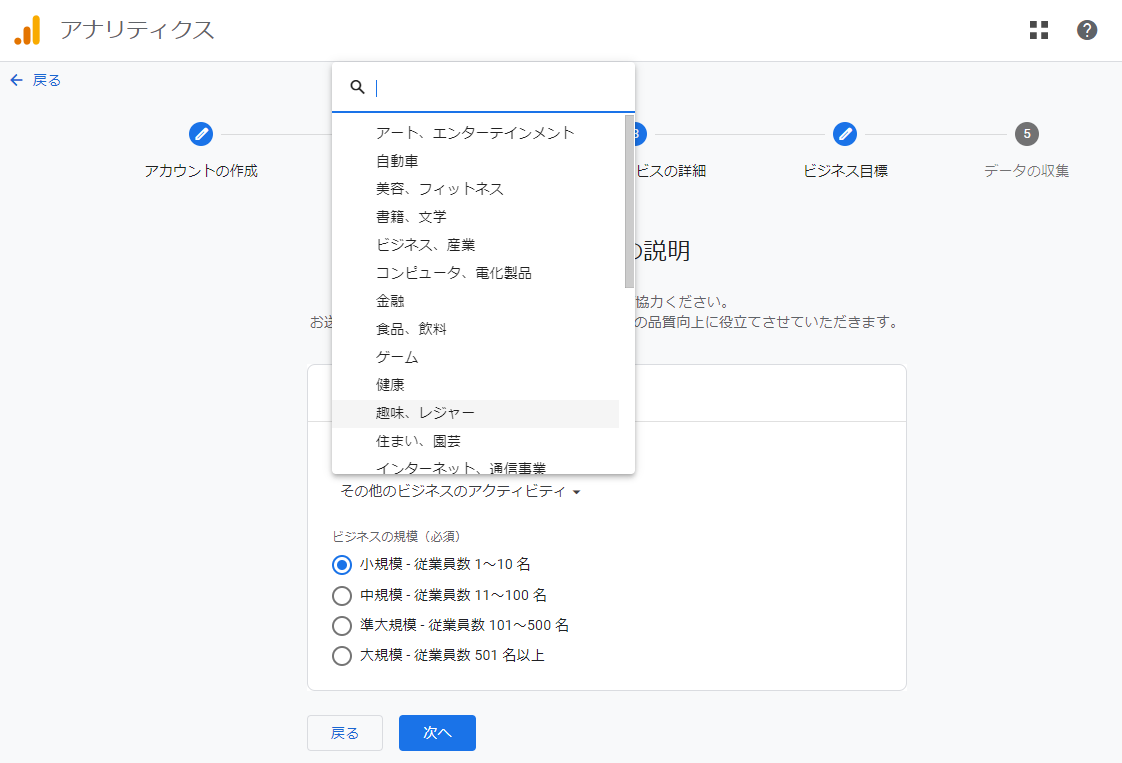
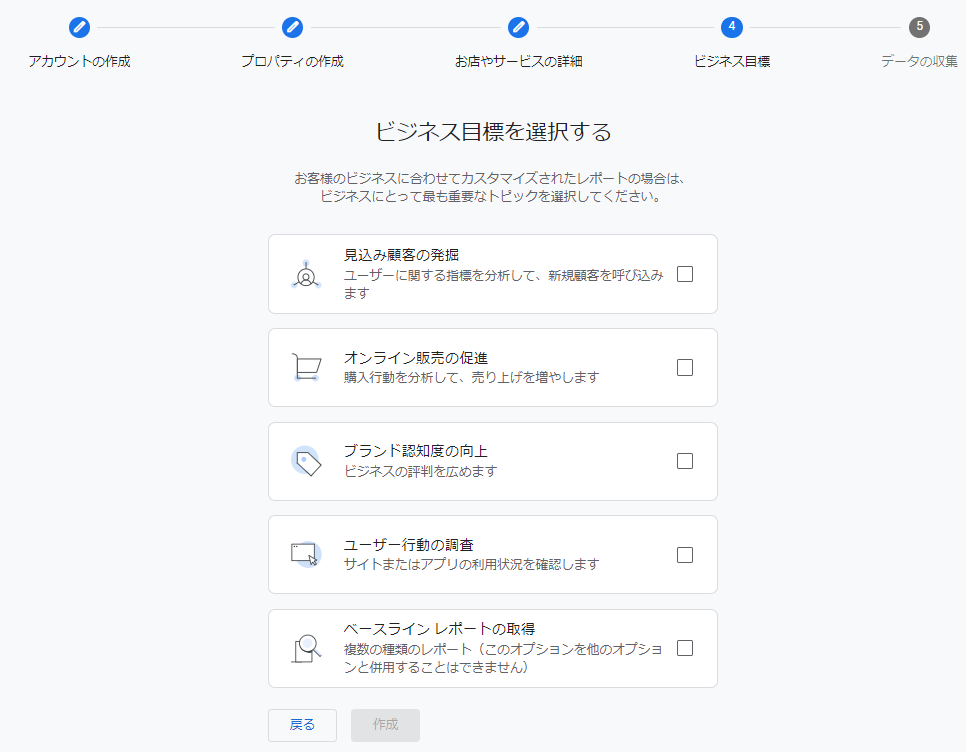
次は「ビジネスの概要」を設定します。以下の画面で、該当する項目を選んで回答し、最後に「作成」をクリックします。

「ビジネス目標」では、選択した目標項目に応じて、アカウント作成後に表示されるレポートがその目標項目に最適化されたものになります。
例えば、Webサイトからの問合せ獲得を目的とする場合や、ECサイトでの売上促進を目指す場合など、あなたのWebサイトの具体的な目的に合わせて、適切な目標項目を選択しましょう。

「Google アナリティクス利用規約」の画面が表示されたら「日本」を選択し、「GAPRで必須となるデータ処理規約にも同意します」にチェックを入れましょう。

次に進む前に、下へスクロールして「Googleとのデータ共有に適用される追加条項」を確認し、「同意する」をクリックします。
次に、メール配信に関するポップアップが表示されますので、任意の項目にチェックを入れ、「保存」をクリックしてください。
その後、データストリームの画面に進み、設定を進めてください。
4.データストリームを設定する
Google アナリティクス4における「データストリーム」とは、分析するプラットフォームのことを指します。
データストリームには「ウェブ」「iOSアプリ」「Androidアプリ」の3つの種類があります。
データストリームの画面に移動したら、分析対象のプラットフォームを選択してください。
「Webサイト」を分析する場合は、「ウェブ」をクリックします。

次に、以下2つの入力に進みます。
- ウェブサイトのURL:測定対象のWebサイトのURL
- ストリーム名:「〇〇サイト_ウェブ」など、対象ウェブサイトの名称

なお「拡張計測機能」はオンのままでOKです。入力が完了したら「ストリームを作成」をクリックします。
5.タグ(トラッキングコード)を設定する
WebサイトのデータをGA4で計測するために、Googleタグマネージャーを使ってタグを設置します。
GA4の「測定ID」を確認する
GA4プロパティが作成されたら、最初に「測定ID」を確認しましょう。
この「測定ID」は、GA4の管理画面から以下の手順で見つけることができます。
まず、GA4プロパティの「管理」を選択します。次に「データ ストリーム」を選択し、該当するウェブストリームを選択します。
その後、ストリームの詳細欄に「測定ID」が表示されるので、これをコピーして保存します。
%20(1).png?width=800&height=409&name=ga4_basic1%20(2)%20(1).png)
Googleタグマネージャーでタグとトリガーを作成する
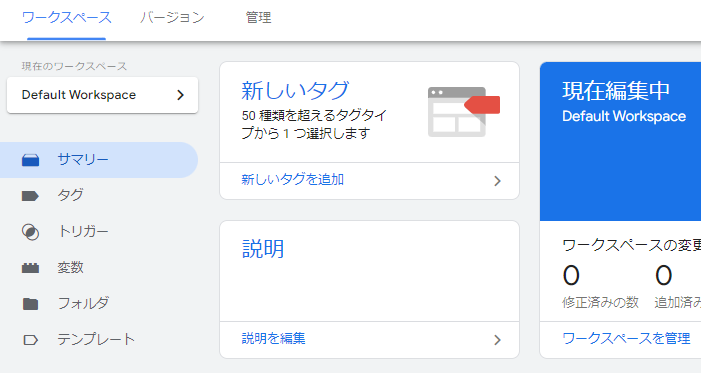
Googleタグマネージャーにログインします。
対象のコンテナを開き、「新しいタグを追加」をクリックします。

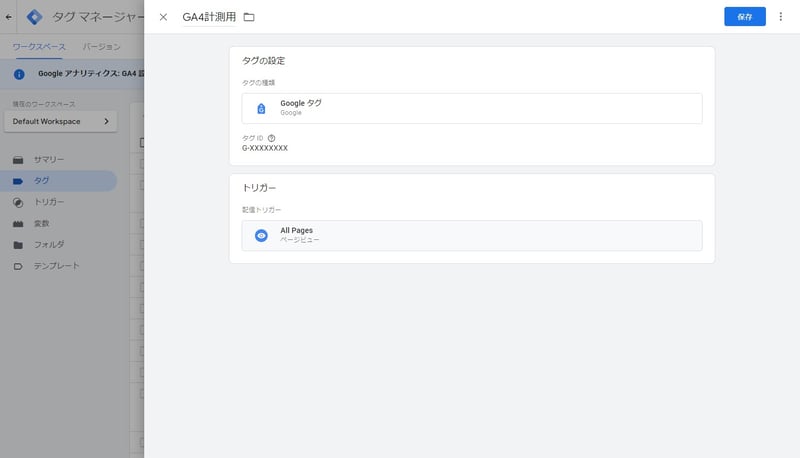
「タグの設定」をクリックし、表示されるタグタイプの一覧から「Googleタグ」を選択します。
.jpg?width=800&height=458&name=e2de14dd-3e65-4f58-9f85-fd0ebe906985%20(1).jpg)
「タグID」の入力欄に、先ほどGA4の「ストリームの詳細」で確認しコピーした「測定ID」を貼り付けます。
.png?width=800&height=377&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-26%20133337%20(1).png)
次に「トリガー」をクリックします。
表示される「トリガーの選択」から「All Pages」を選択します。これにより、Webサイトの前頁に対してタグが適用されます。

任意のタグ名に設定して保存します。

タグの動作を「プレビュー」で確認する
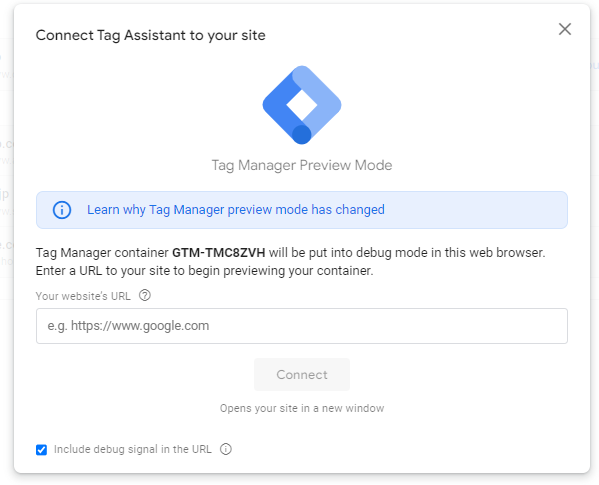
設定が完了したら、管理画面の右上にある「プレビュー」ボタンをクリックして、タグが正しく動作するか確認します。
まず、WebサイトのURLを入力して「Connect」をクリックします。
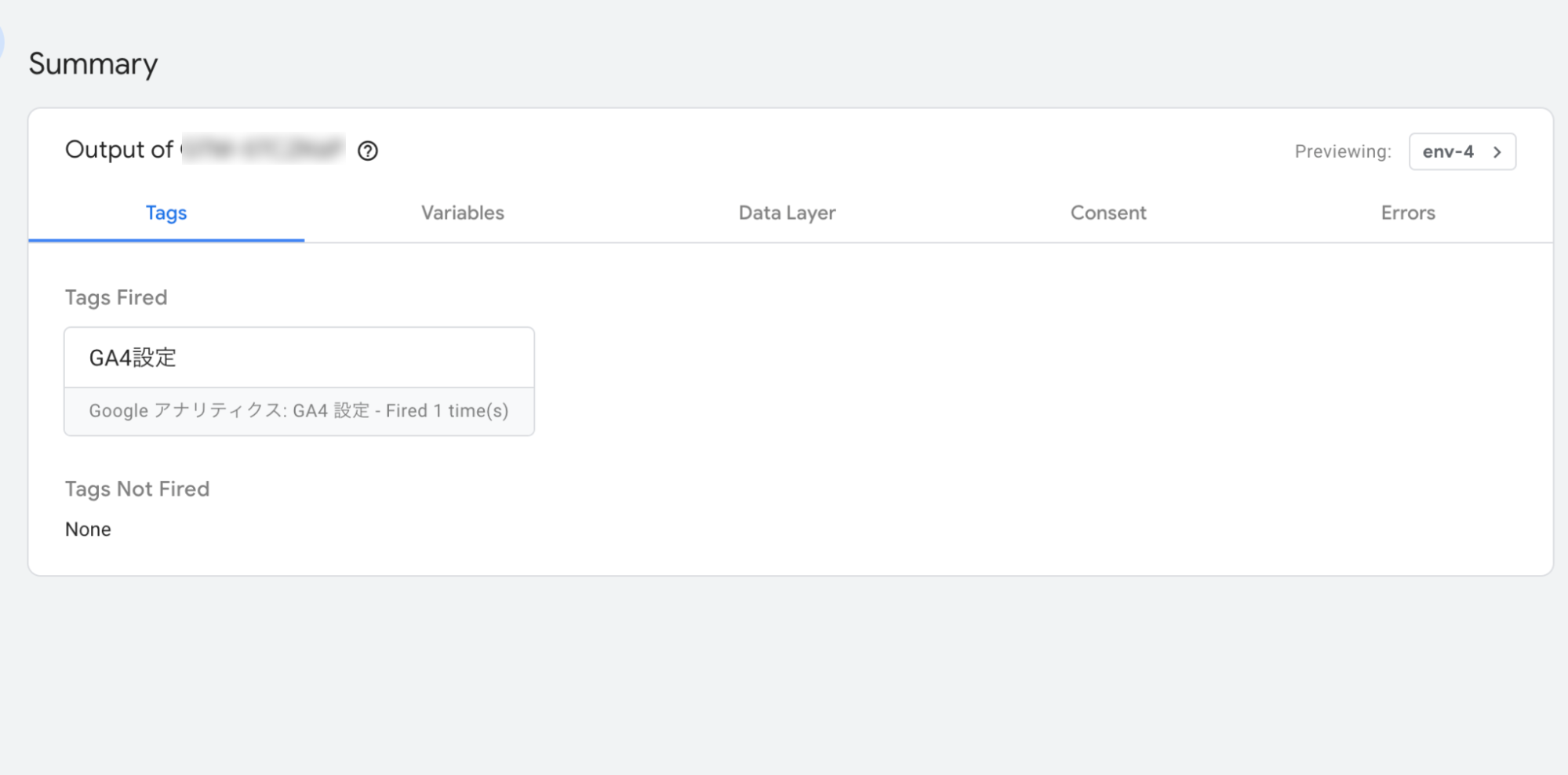
 Webサイトのページが読み込まれたときに、「Tag Fired」の項目に設定したタグが表示されていれば、そのタグは正しく動作しています。
Webサイトのページが読み込まれたときに、「Tag Fired」の項目に設定したタグが表示されていれば、そのタグは正しく動作しています。
一方で、「Tag Not Fired」の項目にタグが表示される場合は、タグが正しく動作していない可能性があります。その場合は、設定に誤りがないかを再度確認する必要があります。

タグを公開する
タグが適切に動作することを確認できたら、「公開」ボタンを押して設定を適用します。
これでGoogleタグマネージャーを使ったタグの設置は完了です。
その後は、GA4でのデータ計測が正しく行われているかを確認しましょう。
GA4のリアルタイムレポートを開き、新たに設定したタグによるデータが適切に取得・表示されているかを確認すると良いでしょう。
タグが正しく動作しない場合の解決策
GA4の設定においてGoogleタグマネージャーのタグが正常に動作しない場合、以下のような問題が考えられます。
①Googleタグマネージャーのコードが適切に設置されていない
Googleタグマネージャーを使用する際は、そのコードをWebサイトに適切に埋め込む必要があります。
このコードが不適切な場所に設置されていたり、コード自体が誤っていたりすると、タグが正常に動作しない可能性があります。
関連記事:【徹底解説】ホームページにタグを設置する2つの方法
②「測定ID」を誤って入力している
GA4の「測定ID」がGoogleタグマネージャーに正しく設定されていない場合、タグは動作しません。ウェブストリームの「ストリーム詳細」欄に記載されている「測定ID」を改めて確認してみましょう。
導入後にやっておきたい初期設定
GA4の導入が完了した後は、GA4内での初期設定を進めます。
導入直後の状態でも利用は可能ですが、以下の項目を設定しておくと、今後の分析作業に役立ちます。
- データ保持期間を変更する
- 特定のIPアドレスを除外する
- Googleシグナルをオンにする
- 拡張計測機能をオンにする
- コンバージョンを設定する
1.データ保持期間を変更する
GA4では、計測したデータの保持期間がデフォルトで「2か月」に設定されています。
もし、2ヶ月以前の期間とデータを比較して分析したい場合に、それが叶いません。
そのためGA4を導入した後は、まず「14か月」への変更することを強く推奨します。
設定は簡単で、画面左下の歯車アイコン「管理」>プロパティの「データ設定」>「データ保持」をクリックします。

「ユーザーデータとイベントデータの保持」の画面が開いたら、イベントデータの保持を「14か月」に変更するだけです。

変更したら「保存」をクリックして完了です。
2.特定のIPアドレスを除外する
正確な数値を計測するために、自社や特定の場所からのアクセスをGA4のデータから除外するために、これらのIPアドレスを除外しましょう。
IPアドレスは、「IPアドレス確認/CMAN」で確認することができます。
まず、画面左下の歯車アイコン「管理」>プロパティの「データストリーム」>対象となるサイトを選択し、ストリームの詳細画面を開きます。

画面下「Googleタグ」内の「タグ設定を行う」>「内部トラフィックの定義」を選択してください。

内部トラフィックルールの作成画面が表示されたら「作成」をクリックし、任意のルール名、IPアドレスのマッチタイプ(条件)と値(IPアドレス)を入力して「作成」を選択します。
※traffic_typeの値は、「internal」のまま変更を加えません。
.png?width=1839&height=741&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-26%20140435%20(1).png)
次に、プロパティの「データ設定」>「データフィルタ」からフィルタを作成します。
任意のデータフィルタ名、フィルタオペレーション(除外)、フィルタの状態(有効)を設定して設定は完了です。
.png?width=1799&height=1398&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-26%20140748%20(1).png)
3.Googleシグナルをオンにする
Googleシグナルとは、GA4の機能の一つで、インターネット上のさまざまなデバイス(スマートフォン、タブレット、PC)を使ってウェブサイトやアプリを訪れる人々の行動を追跡し、まとめて分析することができます。
Googleシグナルを設定することで、デバイスをまたいだ行動の追跡や、ユーザーのデモグラフィック情報(年齢、性別、興味関心)が計測され、標準レポートに表示されるようになります。
まず、画面左下の歯車アイコン「管理」>「データ設定」内の「データ収集」をクリックします。
「Googleシグナルのデータ収集」画面が表示されたら、「設定」を選びます。

「Googleシグナルを有効にする」と記載のある画面が表示されたら、内容を確認したうえで「続行」をクリックします。
次の画面で「有効にする」を選べば設定完了です。
設定後、Googleシグナルのデータ収集を「オン・オフ」できるスイッチが以下のように表示されます。

いつでも切り替えられますが、最初に設定しておくと安心です。
4.拡張計測機能をオンにする
GA4の拡張計測機能を有効にすると、スクロール、サイト内検索、外部リンクのクリックなどのイベントを自動的に追跡できます。
画面左下の歯車アイコン「管理」>「データストリーム」内の「イベント」にある「拡張計測機能」をオンにします。
.png?width=1744&height=698&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-01-26%20142116%20(1).png)
UAでは、Googleタグマネージャーで計測用のタグを作成する必要がありましたが、GA4では拡張計測機能をオンにするだけで、簡単にユーザーのイベントデータの取得が可能です。
5.コンバージョン設定
「コンバージョン設定」では、ウェブサイトやアプリ内でユーザーが行う重要なアクション(例えば、商品購入、フォーム送信、予約など)を特定し、これらをコンバージョンとして追跡します。
コンバージョンの追跡により、サイトのコンテンツや広告キャンペーンなど、様々なマーケティング活動が目標達成にどれだけ貢献しているかを効果的に測定することができます。
何をコンバージョンとするかは、サイト運営者(企業や個人)によって異なるため、サイトの目的に合わせて設定しましょう。
「イベント」一覧ページの右側にある、「コンバージョンとしてマークを付ける」のトグルをオンにします。

「イベント」一覧に、コンバージョンとして指定したいイベントが存在しない場合は、「イベントを作成」ボタンをクリックして設定をする必要があります。
関連記事:GA4のコンバージョン設定をスクショ付きで丁寧に解説
GA4を導入する際の注意点
1.UAのデータや設定が引き継がれない
GA4とUAはデータ構造が異なるため、データを直接引き継ぐことはできません。
現行のデータ収集をGA4に徐々に移行しながら、過去のデータについてはUAを使用して確認することをおすすめします。
なお、Googleの公式ヘルプによれば、2024年7月1日以降、すべてのユーザー(有償版の「360 プロパティ」を含む)は、UAの管理画面やAPIにアクセスできなくなるとのことです。
必要があれば、UAで計測していた必要なデータなどは、2024年7月1日までにエクスポートしておきましょう。
詳しくは、Google公式ヘルプをご確認ください。
2.UAとGA4では計測の方法が異なる
UAとGA4の計測方法は大きく異なります。そのため、レポートに表示される数値も異なる場合があります。
UAの特徴として、ユーザーはブラウザ(デバイス)単位でカウントされる点が挙げられます。同じ人が複数のデバイスでアクセスしても、各デバイスごとにユーザーとしてカウントされるのです。
それに対して、GA4はユーザーをデバイス間でも一貫して識別されるので、複数のデバイスからアクセスする同一ユーザーは1ユーザーとしてカウントされます。
さらに、セッションの定義やイベントの概念など、多くの部分で計測方法が変わりました。
GA4はUAはどちらもアクセス解析ツールですが、まったく異なるツールとして捉えることも大切です。
3.AMPページを計測することができない
「AMP(Accelerated Mobile Pages)」は、Webページをモバイルデバイスで素早くに表示するためのシステムです。通常のHTMLページをより軽量化することで、ページの読み込み速度を向上させます。
しかし、AMPページでは、GA4の計測タグである「gtag.jp」が使用できません。その代わりにAMP専用のアナリティクスタグを使用し、以下の2つの要件を満たす必要があります。
➀プライバシーポリシーと利用規約へのリンクを提供する
ユーザーがどのようなデータが収集され、それがどのように使用されるかを理解するために、Webサイトのプライバシーポリシーと利用規約へのリンクをAMPページに表示する必要があります。
さらに、ユーザーがデータの収集を無効にできるように、アナリティクスのオプトアウトページへのリンクも提供する必要があります。
②AMPアナリティクス タグを使用する
AMPページのユーザーの行動を計測をするためには、AMPアナリティクス タグを使用します。このタグに関する詳細は、Google DevelopersのAMPアナリティクスの仕様に関する記事を参考にしてみてください。
GA4の導入・設定でよくあるQ&A

GA4の導入や設定方法について「よくある質問」をまとめました。
Q1.サイトにGA4が導入されているか確認したい
GA4がサイトに導入されているかを確認する方法はいくつかあります。
GA4の管理画面で確認することができますが、以下に別の方法をご紹介します。
➀ページのソースコードをチェックする
Webサイトのページ上で検証ツール(ディベロッパーツール)を開き、ソースコードを確認します。
Windowsの場合:「F12」キーを押す、または「ctrl+Shift+C」を押す
Macの場合:「option+command+I」または「fn+F12」を押す
検証ツールが開いたら、「Ctrl+F」(Windows)または「command+F」(Mac)を押して、「gtag.js」や「GA4」というテキストを検索します。
これらのテキストが見つかった場合、GA4が導入されていることが分かります。
②検証ツールで「collect API」への送信を確認する
- 検証ツールを開き、「Network(ネットワーク)」タブを選択します。

- フィルタ欄に「collect」と入力します。
- その後、ページを再読み込みします。
すると「https://www.google-analytics.com/g/collect」への通信が表示されます。
この通信の中に表示される「collect?~」の部分がGAのバージョンを示しています。
「collect?v=2」が表示された場合、GA4が導入されている。
Q2.サーチコンソールと連携可能ですか?
GA4はGoogleサーチコンソールと連携することが可能です。
Google アナリティクス4の「管理」>「プロパティ」>「Search Consoleのリンク」>「リンク」設定できます。
ただし、連携を行う際は、Google Search Consoleへのアクセス権とGoogle アナリティクス4の編集権限の両方を持つアカウントが必要です。
関連記事:Google Search Console(サーチコンソール)とは?初めてでも分かる!設定と使い方を解説
Q3.Looker Studioと連携可能ですか?
GA4でもLooker Studioと連携して利用することができます。
ユニバーサルアナリティクス(UA)とGA4では、データの定義などに違いがある部分もあるので、Looker Studioでレポートを作成する際には注意が必要です。
関連記事:【図解付き】LookerStudio(旧:Googleデータポータル)の使い方|基本からレポート作成まで実演!
Q4.「utmパラメータ」は、GA4でも利用できる?
GA4でも、utmパラメータをURLに付与することで、広告、メール、QRコードなどからの流入を計測できます。
具体的には以下の5つのパラメータを使用します。
・「utm_source」:流入元
・「utm_medium」:媒体(メディア)
・「utm_campaign」:キャンペーン名
・「utm_term」:キーワード
・「utm_content」:コンテンツの詳細
これらのパラメータを付けたURLを手軽に作成するために、Googleが提供している「Campaign URL Builder」ツールを利用するのがおすすめです。
Q5.データがレポートに反映されない

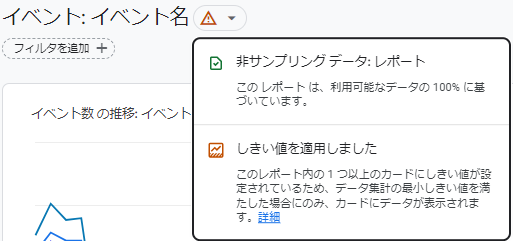
データがレポートに反映されていない原因の一つとして、「しきい値(閾値)」の影響が考えられます。
「しきい値」とは、GA4において個々のユーザーのプライバシーを保護するために設けられた制限です。
GA4では、ユーザーに関する特定のデータ(例えば、年齢、性別、興味関心など)が、ある一定の数未満の場合には、そのデータがレポートから隠されます。
しきい値の適用により、GA4のレポートでは一部のデータが「非表示」または「0」として表示されることがあります。このため、小規模なウェブサイトや特定のデモグラフィックデータが少ない場合には、データがレポートに現れない場合があります。
データを表示するためには、下記の方法を試してみてください。
②レポートの期間を長く設定し、レポートに含まれるデータの数を増やす。
③GA4の設定からレポート識別子を「デバイスベース」に変更する。
※「しきい値」はGoogleアナリティクスのシステムによって定義されているため、調整することはできません。
Q6.ユーザーの属性データがレポートに表示されない
GA4のレポートにユーザーの属性データが表示されない原因として、「Googleシグナル」が有効になっていないことが考えられます。
Googleシグナルが無効の状態では、詳細なユーザー属性データ(年齢や性別、興味・関心)の収集が行われません。
ユーザー属性データを収集するためには、GA4の設定内でGoogleシグナルを有効にしましょう。
正しく設定して、解析するための環境を整えましょう!
Google アナリティクス4(GA4)は、サイトを訪れたユーザーの行動を深く分析できる、重要なアクセス解析ツールです。
すでにユニバーサル アナリティクスを使っているのであれば、設定は簡単です。もし初めて使う場合でも、最初の設定をクリアできれば活用ハードルはぐっと下がります。
ユーザー行動をより深く分析し、満足度の高いサイト運営をおこなうためにも、ぜひGoogle アナリティクス4を活用してみましょう。

